Sito ufficiale del corso di Social Networking: technologies and applications (01QYAPD) per studenti della Laurea Magistrale in Ing. del Cinema e dei Mezzi di Comunicazione.
Questa pagina è raggiungibile anche all'indirizzo abbreviato: http://bit.ly/polito-sonet
Vetrina dei progetti
Tutti i siti di progetto presentati all'esame con le relative demo sono disponibili al seguente link: Progetti SoNet 2017.
Avvisi
- L'esame di lunedì 15 settembre si terrà alle 10.00 in aula 15A.
- L'esame di settembre si terrà venerdì 15 settembre alle ore 10.00 (l'aula verrà comunicata in seguito). Il 7 settembre non ci sarà esame. La scadenza per la consegna del materiale (video escluso, che deve essere pronto per la presentazione) e' fissata per il giorno 7 settembre.
- L'esame del 21 luglio sara' alle ore 9.00 in aula 4M (via Boggio). Prima ci saranno le presentazioni di tutti i gruppi (15 min ciascuna), seguite dagli orali individuali. L'ordine di presentazione dei gruppi e' il seguente: 1) StormTroupers, 2) Mosaicon, 3) Naisho, 4) Puzzle, 5) YOUniverse, 6) Scout, 7) GreenGO, 8) Stagee.
- L'esame del 30 giugno sara' alle ore 15.30 in aula 25 (sede centrale, vicino all'ingresso di c.so Einaudi)
- Il seminario su Accessibilità Web previsto il 9 giugno è cancellato.
- Giovedì 8 giugno alle 14.30 ci sarà un seminario dal titolo "Strategie di community building per il lancio di un social network" tenuto dalla dott.ssa Agnese Vellar, PR e Communication manager @ Quattrolinee e docente di Social Media Management @ Università di Torino. Partecipate numerosi!!!
- Venerdì 9 giugno alle 10.00 ci sarà un seminario dal titolo "Accessibilità Web" tenuto dal dott. Luigi De Russis del Dipartimento di Automatica e Informatica del Politecnico di Torino. Partecipate numerosi!!!
- La scadenza relativa alla consegna delle funzionalità del prototipo e dell'architettura dell'informazione e' spostata al 15/05.
- Giovedi' 4/5 discuteremo con i singoli gruppi le funzionalita' da implementare: la presenza e' importante, ed e' fondamentale che sia presente almeno un componente di ciascun gruppo.
- Venerdi' 17/03 la lezione di Social Networking è cancellata (a causa della contemporanea sessione di laurea)
- La lezione sarà recuperata:
- martedì 21/03 dalle 13.00 alle 14.30, aula 5T
- martedì 28/03 dalle 13.00 alle 14.30, aula 5T
- 2017-02-07: Benvenuti all'edizione 2016/2017 del corso!
Informazioni
Carta di identità
| Nome | Social Networking: technologies and applications |
| Crediti | 12 |
| Anno | Primo anno della Laurea Magistrale |
| Semestre | Secondo (Marzo-Giugno) |
| Lingua | Italiano |
| Link ufficiale | Portale della Didattica |
| Titolare del corso | Laura Farinetti |
| Altri docenti | Gabriella Taddeo, Teodoro Montanaro |
Orario del corso
| Giorno e ora | Aula |
| Lunedì 10:00-13:00 | 5T |
| Giovedì 13:00-16:00 | 5T |
| Venerdì 10:00-13:00 | 5T |
Vedere la sezione Registro per informazioni più dettagliate.
Contenuti del corso

Il fenomeno dei social network ha rivoluzionato, negli ultimi anni, il panorama della produzione mediale, delle relazioni interpersonali, e anche della comunicazione politica e di impresa.
I Social Network Sites (SNS) come Facebook, Twitter, Instagram e LinkedIn hanno infatti radicalmente modificato le dinamiche di interazione sociale, configurando nuovi scenari in cui il rapporto tra cosiddetto mondo online e offline è più complesso e interdipendente.
Il corso sviluppa un’analisi approfondita del fenomeno dei Social Network e definisce le caratteristiche tecnologiche, strutturali e le pratiche relazionali e comunicative abilitate da queste nuove forme socio-tecnologiche. Durante il corso, gli studenti impareranno i concetti e i meccanismi che stanno dietro alle tecnologie del Social Web, come la progettazione di un social network, la sua realizzazione prototipale e la validazione con degli utenti. In particolare, si affronterà tale argomento da due punti di vista: uno rivolto agli aspetti sociali e di comunicazione dei SNS e uno più orientato verso gli aspetti di progettazione e di sviluppo tecnologico.
In dettaglio, si affronteranno i principali nodi sociali e comunicativi legati allo sviluppo di un social network. La parte teorica riguarderà l’analisi storica e comparativa dei principali social network mondiali, l’analisi delle principali teorie sull’interazione mediata e sui modelli di networking e di community building, la riflessione sugli effetti dei SNS sulle dinamiche relazionali e comunicative offline. Alla riflessione teorica verrà accompagnato il lavoro di progettazione di un Social Network, che riguarderà le fasi di analisi del target, definizione del concept e della value proposition, progettazione e prototipazione, validazione e utilizzo di metriche e strumenti di analisi dei feedback. A supporto di tutto ciò, si forniranno gli strumenti tecnici e le conoscenze informatiche necessarie per affrontare con successo la parte di progettazione e prototipazione del Social Network, grazie all'utilizzo di tecnologie e linguaggi Web allo stato dell'arte.
Al termine del corso, gli studenti avranno ideato, progettato, realizzato e validato in gruppi un prototipo di Social Network, esplorandone in prima persona le principali caratteristiche, problematiche e opportunità.
Libri di testo
Vedere la sezione Materiale.
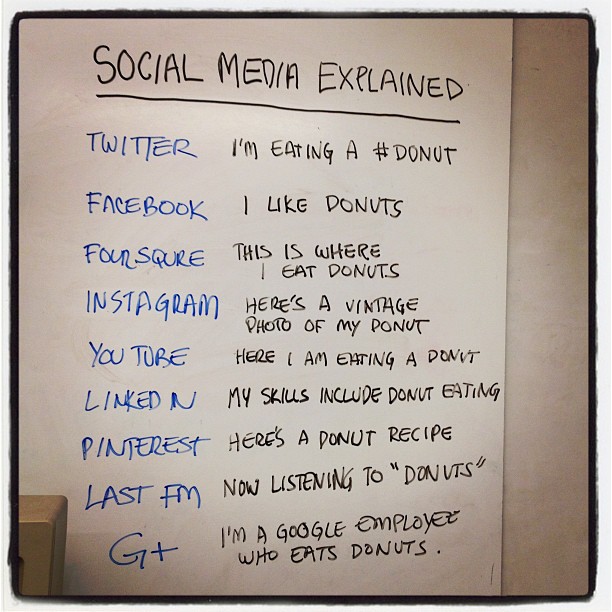
La foto presente in questa pagina è stata scattata da Douglas Ray.
Materiale
Questa sezione conterrà tutto il materiale didattico (slide, documenti, link, ...) utilizzato durante il corso.
Materiali utili a chi è interessato ad approfondire la parte sociologica del corso:
- D. Boyd (2014), It's complicated. La vita sociale degli adolescenti sul web, Castelvecchi, Firenze.
- L. Rainie, B Wellman (2012), Networked. Il nuovo sistema operativo sociale, Guerini Scientifica Milano.
- G. Boccia Artieri (a cura di) (2015), Gli effetti sociali del web. Forme della comunicazione e metodologie della ricerca online. Franco Angeli, Milano.
- G. Boccia Artieri. (2014) Stati di connessione. Pubblici, cittadini e consumatori nella (Social) Network Society, Franco Angeli, Milano.
- R. Callois (1958) I giochi e gli uomini. La maschera e la vertigine, Bompiani, Milano.
- Ellison, N. B. & boyd, d. (2013). Sociality through Social Network Sites. In Dutton, W. H. (Ed.), The Oxford Handbook of Internet Studies. Oxford: Oxford University Press, pp. 151-172. Pre-print version disponibile online all'indirizzo http://www.danah.org/papers/2013/SocialityThruSNS-preprint.pdf
- G. Greco (2014) (a cura di), Pubbliche intimità. L'affettivo quotidiano nei siti di social network. Franco Angeli, Milano.
- H. Jenkins, M. Ito, d. boyd. (2015). Participatory Culture in a Networked Era. Polity Press.
- P. Ortoleva (2012) Dal sesso al gioco. Un'ossessione per il XXI secolo? Espress edizioni, Torino.
- S. Turkle (2012), Connessi ma soli? TED TALK https://www.ted.com/talks/sherry_turkle_alone_together?language=it
- Why We Post. The anthropology of social media, research project: https://www.ucl.ac.uk/why-we-post
- Transmedia Literacy. Exploiting informal and transmedia skills to improve formal education. Research project: https://transmedialiteracy.org
Slides
- Introduzione al corso
- Teoria dei social network
- Progettare un sito web
- Human Computer Interaction
- User-centered design
- Architettura dell'informazione
- Accessibilità dei siti web
- Progettare un social
- Analizzare gli utenti: metodologie
- Definire il concept: personae e user scenario
- Design delle interazioni sociali
- Gamification
- Marketing nei SNS
- Strumenti di testing della user experience
- Tecnologie Web
- HTML5
- Architettura web
- CSS: basics, selectors, page layout and responsive design
- CSS: more properties and application examples
- Introduzione a Git
- Core JavaScript
- Client-side JavaScript
- JavaScript examples
- Esempio: rating (testo e codice)
- Introduction to AngularJS
- AJAX
- HTML5 canvas API
- Esempi (il video è scaricabile qui)
- Altri esempi
- HTML5 drag & drop API
- Reading: analisi delle performance (frontend)
Laboratori
- Git e HTML5: Primi passi
- CSS3: Primi passi (file utili: partenza.zip) [Soluzione su GitHub]
- HTML5 canvas (figura di esempio)
- Prototipare un social
- Introduzione e CSS (esercizio: pizza-plain.zip) [Soluzione su GitHub]
- JavaScript: Primi passi (file utile: gestionePizze.zip contente il file gestionePizze.js ) [Soluzione su GitHub]
- AngularJS: Beginner's guide
- Migrazione ad AngularJS (file utile: pizza.json) [Soluzioni es1 su GitHub] [Soluzioni es2 su GitHub]
- AngularJS: Starter-kit [Istruzioni passo passo es1] [Soluzioni su GitHub]
- Integrazione di Firebase (progetto di partenza) [Soluzioni su GitHub]
- Autenticazione con Firebase [Soluzione su GitHub]
- Integrazione di Google Maps [Soluzione su GitHub]
- Integrazione di una chat [Soluzione su GitHub]
- (Pizza++: Progetto quasi finale (senza storage) su GitHub)
- Salvataggio di file su Firebase Storage (progetto di partenza) [Soluzione su GitHub]
- (Pizza++: Progetto finale su GitHub) (Screenshot della struttura dati finale su firebase)
Strumenti
- Node.js: installare l'ultima versione stabile disponibile (6.x)
- AngularJS
- Selezionare la seconda opzione: "Download AngularJS" (e NON "Try the new Angular")
- Scaricare la versione 1.6.x (dalle opzioni selezionare la versione "uncompressed")
- Git
- se non presente sul proprio computer, installare l'ultima versione disponibile
- creare un account gratuito su GitHub; dopo aver creato l'account, è possibile richiedere le agevolazioni per studenti all'indirizzo: https://education.github.com
- JetBrains WebStorm
- scaricare l'ultima versione disponibile dalla sezione Download del sito di WebStorm
- registrarsi sul sito di JetBrains utilizzando l'email del politecnico (This email address is being protected from spambots. You need JavaScript enabled to view it.) per ottenere una licenza studenti gratuita: https://www.jetbrains.com/student/
- Google Chrome: installare l'ultima versione disponibile
Vetrina dei progetti
Da qui potete accedere a tutti i siti di progetto.
Regole d'esame
L'esame è composto da tre parti:
- Presentazione del prototipo di social network progettato, sviluppato e validato durante il corso (massimo 15 minuti, usando slide di PowerPoint o simili e/o il social network stesso).
- Orale (individuale) sulla progettazione delle dinamiche sociali tra gli utenti.
- Orale (individuale) sugli aspetti di implementazione e sulla conoscenza dei linguaggi e degli standard utilizzati.
A ogni gruppo, composto da 2-3 persone, è richiesto di:
- Caricare e mantenere il codice sorgente relativo al suo progetto nel repository Git assegnato (https://github.com/SoNet-2017)
- Creare e mantenere aggiornato un sito di progetto (GitHub Pages), associato al repository di progetto; le istruzioni per la creazione del sito di progetto sono disponibili all’indirizzo https://pages.github.com; il sito deve essere facile da navigare e ben strutturato.
Vincoli:
- La consegna deve avvenire una settimana prima della data dell'esame: il progetto di gruppo (repository e sito di progetto) deve essere pronto per la valutazione entro cinque giorni lavorativi prima dell’appello. Il prototipo interattivo completo del social deve essere disponibile nel repository di gruppo entro la stessa data.
- Tutti i componenti del gruppo devono essere preseni e partecipare attivamente alla presentazione.
- Gli orali devono essere svolti successivamente alla presentazioe (generalmente nello stesso appello).
Valutazione del lavoro di gruppo:
- Qualità del prototipo di social network: funzionamento corretto e coerente con le specifiche concordate, navigabilità, grafica, struttura e leggibilità del codice, uso adeguato dei linguaggi di programmazione, uso di GitHub in tutto il processo di sviluppo.
- Complessità del prototipo rispetto al numero di componenti del gruppo.
- Contributo individuale al progetto (anche valutando i commit su GitHub).
- Qualità della valutazione con gli utenti.
- Qualità dei deliverable (documenti, video), valutata alla consegna del progetto.
- Qualità della presentazione.
- Partecipazione (attiva) al corso e ai seminari.
Gruppi e progetti
Date importanti:
- 17/03: composizione dei gruppi (documento condiviso mail a tutti docenti)
- 31/03: presentazione concept -> l'elenco delle funzionalità del servizio progettato è pronto per essere validato dal target reale, attraverso le interviste o i questionari (dopo il pitch lavoriamo agli strumenti di indagine in modo che siate pronti ad avviare analisi empirica).
- 06/04: creazione del sito di progetto (tramite GitHub Pages) e definizione di vision e target (pubblicati sul sito di progetto) -> seguire il template di esempio
- 26/04: funzionalità complete del social network (pubblicate sul sito di progetto) -> i risultati dell'analisi empirica ci consentono di confermare, ampliare le idee sulle funzionalità, scartare eventualmente altre, e in ogni caso scegliere la funzionalità "core" del sistema. Le funzionalità per questa data devono essere definite, e dettagliate in modo da poter avviare la fase di implementazione.
- 08/05 15/05: funzionalità del prototipo e architettura dell'informazione (pubblicate sul sito di progetto)
Il sito di progetto deve contenere:
- I documenti e le informazioni richieste: seguire il template di esempio.
- Un video del progetto che illustri il concept adottato, realizzato seguendo questa guida (esempi nella sezione in fondo alla pagina).
Esempi:
- Sito web di esempio, che mostra una presentazione video e una descrizione di progetto efficace, sviluppato da due studenti della Princeton University.
- Playlist YouTube che contiene tutti i video prodotti dagli studenti dell’edizione 2015 del corso Linguaggi e Ambienti Multimediali, sempre incentrato sui social network.
Prossimi esami con scadenze
- 15/09/2017 (aula 15A) ore 10:00 presentazione dei progetti
- i progetti (sito e codice sorgente) devono essere pronti per la valutazione su GitHub entro le 23:59 del 07/09/2017
- il video può essere pubblicato anche più avanti, purché prima della presentazione
- inviare una mail ai docenti entro le 23:59 del 07/09/2017 comunicando l'intenzione di sostenere l'esame
Registro
La tabella seguente riporta l'andamento delle lezioni del corso, per trasparenza di informazione e per facilitare la pianificazione da parte degli studenti. Ci riserviamo di modificare la pianificazione delle lezioni per esigenze didattiche.
Legenda: la colonna Tipo può essere L=Lezione, EL=Esercitazione.
| Data | Ore | Tipo | Ore | Argomento | Docente |
|---|---|---|---|---|---|
| 06/03/2017 | 10.00-13.00 | L | 3 | Inroduzione al corso. HTML5. | Laura Farinetti |
| 09/03/2017 | 13.00-16.00 | L | 3 | Achitettura Web. CSS3. | Laura Farinetti |
| 10/03/2017 | 10.00-11.30 | L | 1.5 | CSS3. | Laura Farinetti |
| 10/03/2017 | 11.30-13.00 | EL | 1.5 | Introduzione a Git. | Teodoro Montanaro |
| 13/03/2017 | 10.00-13.00 | L | 3 | Le forme della socialita'. | Gabriella Taddeo |
| 16/03/2017 | 13.00-16.00 | L | 3 | Panoramica sui social network. | Gabriella Taddeo |
| 17/03/2017 | 10.00-13.00 | L | 3 | Lezione cancellata | Laura Farinetti |
| 20/03/2017 | 10.00-11.30 | L | 3 | Fare ricerca sugli utenti. | Gabriella Taddeo |
| 21/03/2017 | 13.00-14.30 | L | 1,5 | CSS3. | Laura Farinetti |
| 23/03/2017 | 13.00-14.30 | L | 1,5 | User-centered design. Human Computer Interaction. | Laura Farinetti |
| 23/03/2017 | 14.30-16.00 | EL | 1,5 | Esercitazione HTML5 + Git. | Teodoro Montanaro |
| 24/03/2017 | 10.00-13.00 | L | 3 | Strumenti per l'analisi degli utenti. | Gabriella Taddeo |
| 27/03/2017 | 10.00-13.00 | L | 3 | User-centered design. User experience. | Laura Farinetti |
| 28/03/2017 | 13.00-14.30 | L | 1,5 | Processo di progettazione di applicazioni web. | Laura Farinetti |
| 30/03/2017 | 13.00-16.00 | EL | 3 | Esercitazione CSS3. Creazione sito web del progetto. | Teodoro Montanaro |
| 31/03/2017 | 10.00-13.00 | L | 3 | Presentazione del concept dei lavori di gruppo e discussione. | Gabriella Taddeo |
| 03/04/2017 | 10.00-13.00 | L | 3 | Design delle interazioni social. | Gabriella Taddeo |
| 06/04/2017 | 13.00-16.00 | L | 3 | JavaScript. | Laura Farinetti |
| 07/04/2017 | 10.00-11.30 | L | 1,5 | JavaScript. | Laura Farinetti |
| 07/04/2017 | 11.30-13.00 | L | 1,5 | Prototyping a Social Network. | Teodoro Montanaro |
| 10/04/2017 | 10.00-11.30 | L | 1,5 | JavaScript. | Laura Farinetti |
| 10/04/2017 | 11.30-13.00 | EL | 1,5 | Esercitazione su JavaScript. | Teodoro Montanaro |
| Vacanze di Pasqua | |||||
| 20/04/2017 | 13.00-14.30 | L | 1,5 | Introduzione ad AngularJS. AJAX e JSON. | Laura Farinetti |
| 20/04/2017 | 14.30-16.00 | EL | 1,5 | Esercitazione su AngularJS: Beginner's guide - part 1 | Teodoro Montanaro |
| 21/04/2017 | 10.00-11.30 | L | 1,5 | HTML5 API: canvas. | Laura Farinetti |
| 21/04/2017 | 11.30-13.00 | EL | 1,5 | Esercitazione su AngularJS: Beginner's guide - part 2 | Teodoro Montanaro |
| 24/04/2017 | 10.00-11.30 | EL | 1,5 | Esercitazione su HTML5 canvas. | Laura Farinetti |
| 24/04/2017 | 11.30-13.00 | EL | 1,5 | Esercitazione su AngularJS: migrazione da HTML + Javascript ad AngularJS | Teodoro Montanaro |
| 27/04/2017 | 13.00-16.00 | EL | 3 | Esercitazione su AngularJS: starter-kit | Teodoro Montanaro |
| 28/04/2017 | 10.00-13.00 | L | 3 | Revisione funzionalità social. | Gabriella Taddeo |
| 04/05/2017 | 13.00-16.00 | EL | 3 | Funzionalita' del social da implementare: discussione gruppo per gruppo. | L. Farinetti, T. Montanaro |
| 05/05/2017 | 10.00-13.00 | L | 3 | Architettura dell'informazione. HTML5 canvas e video. | Laura Farinetti |
| 08/05/2017 | 10.00-11.30 | EL | 1,5 | Firebase (integrazione). | Teodoro Montanaro |
| 08/05/2017 | 11.30-13.00 | EL | 1,5 | Discussione gruppo per gruppo sull'architettura dell'informazione. | Laura Farinetti |
| 11/05/2017 | 13.00-16.00 | L | 3 | Gamification. | Gabriella Taddeo |
| 12/05/2017 | 10.00-11.30 | L | 1,5 | HTML5 API: video e animazioni. | Laura Farinetti |
| 12/05/2017 | 11.30-13.00 | EL | 1,5 | Firebase (autenticazione). | Teodoro Montanaro |
| 15/05/2017 | 10.00-11.30 | L | 1,5 | Lavoro di gruppo supervisionato. | Gabriella Taddeo |
| 15/05/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 18/05/2017 | 13.00-14.30 | EL | 1,5 | AngularJS: mappe. | Teodoro Montanaro |
| 18/05/2017 | 14.30-16.00 | L | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 19/05/2017 | 10.00-11.30 | EL | 1,5 | AngularJS: chat. | Teodoro Montanaro |
| 19/05/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 22/05/2017 | 10.00-11.30 | L | 1,5 | Lavoro di gruppo supervisionato. | Gabriella Taddeo |
| 22/05/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 25/05/2017 | 13.00-14.30 | EL | 1,5 | AngularJS: Salvataggio di file su Firebase Storage | Teodoro Montanaro |
| 25/05/2017 | 14.30-16.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 26/05/2017 | 10.00-11.30 | L | 1,5 | HTML5 API: drag&drop. | Laura Farinetti |
| 26/05/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 29/05/2017 | 10.00-13.00 | L | 3 | Discussione sui mockup. | Gabriella Taddeo |
| 01/06/2017 | 13.00-14.30 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 01/06/2017 | 14.30-16.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 05/06/2017 | 10.00-13.00 | EL | 3 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 08/06/2017 | 13.00-14.30 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 08/06/2017 | 14.30-16.00 | EL | 1,5 | Seminario Agnese Vellar. | Laura Farinetti |
| 09/06/2017 | 10.00-11.30 | EL | 1,5 | Seminario Luigi De Russis. Lavoro di gruppo supervisionato. | Laura Farinetti |
| 09/06/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 12/06/2017 | 10.00-11.30 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 12/06/2017 | 11.30-13.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 15/06/2017 | 13.00-14.30 | EL | 1,5 | Lavoro di gruppo supervisionato. | Laura Farinetti |
| 15/06/2017 | 14.30-16.00 | EL | 1,5 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |
| 16/06/2017 | 10.00-13.00 | EL | 3 | Lavoro di gruppo supervisionato. | Teodoro Montanaro |